fojo
Banned
Simple Logo Making Tutorial By Fojo
So Guys This is my first ever tutorial and I have made it because I found many great tuts about many siggys,avvys,effects,texts etc,But no tut on logo making so here is my tut it can be great for beginners who do not know how to make logos so they can start off with this!
So Here we start there are no special requirements and logos can be made even with Adobe Photoshop 7.0,I am using Adobe Photoshop CS2.
Step 1
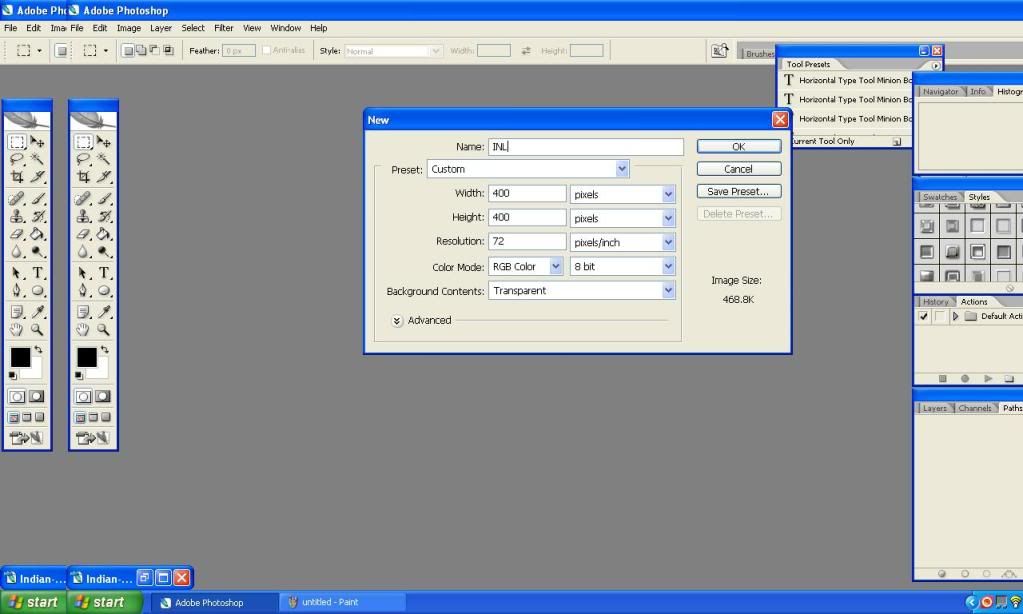
Make a new Document of 400-400 pixels with transparent background and 72 resolution.

Step 2
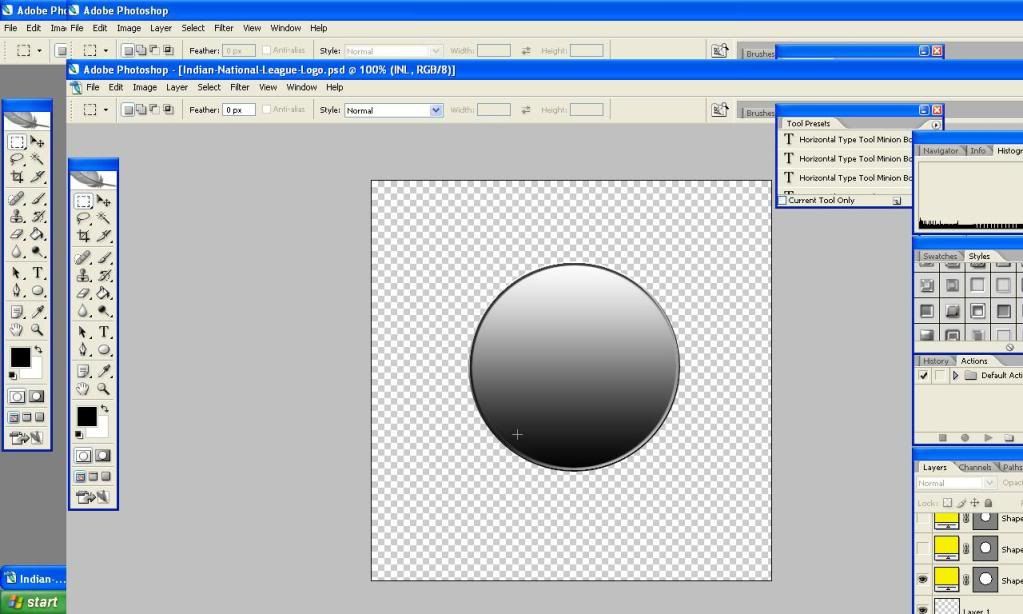
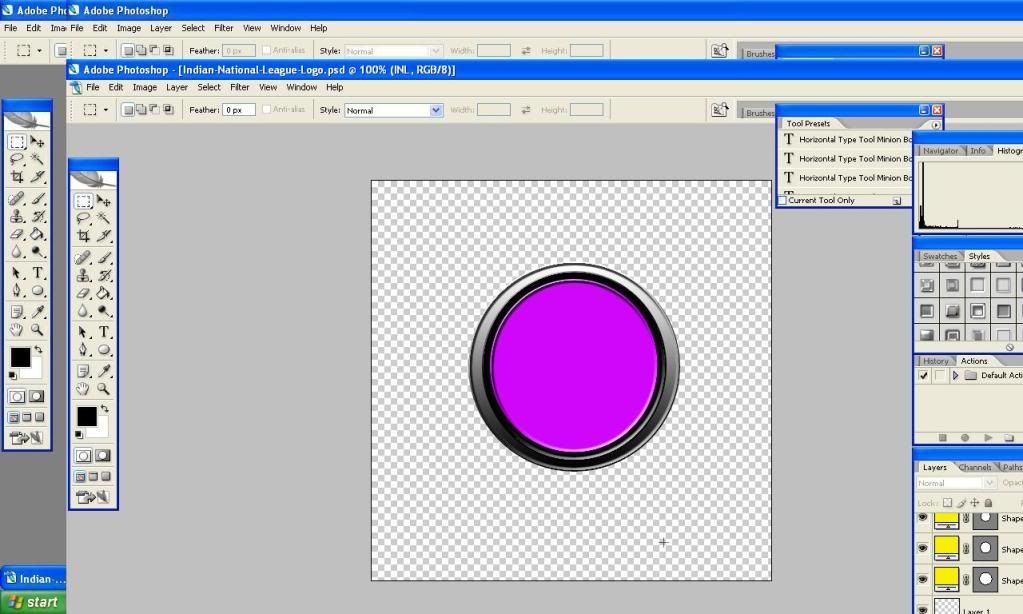
Then make a new layer leave the background locked and create a circle using the circle tool holding shift to draw a perfect circle it can also be found in the default shapes of photoshop.
Note:In this image I have already applied the gradient overlay about which I'll tell you in step 3

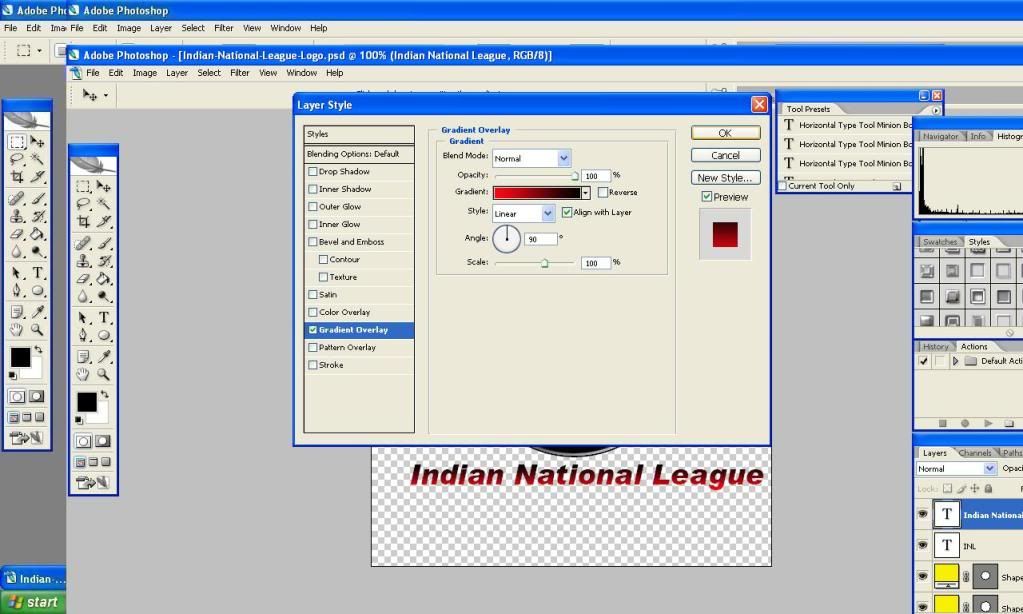
Step 3
Then left click on the layer of the circle's layer to find blending options and click it then click on gradient overlay your circle will now be like the image shown in step 2.

Step 4
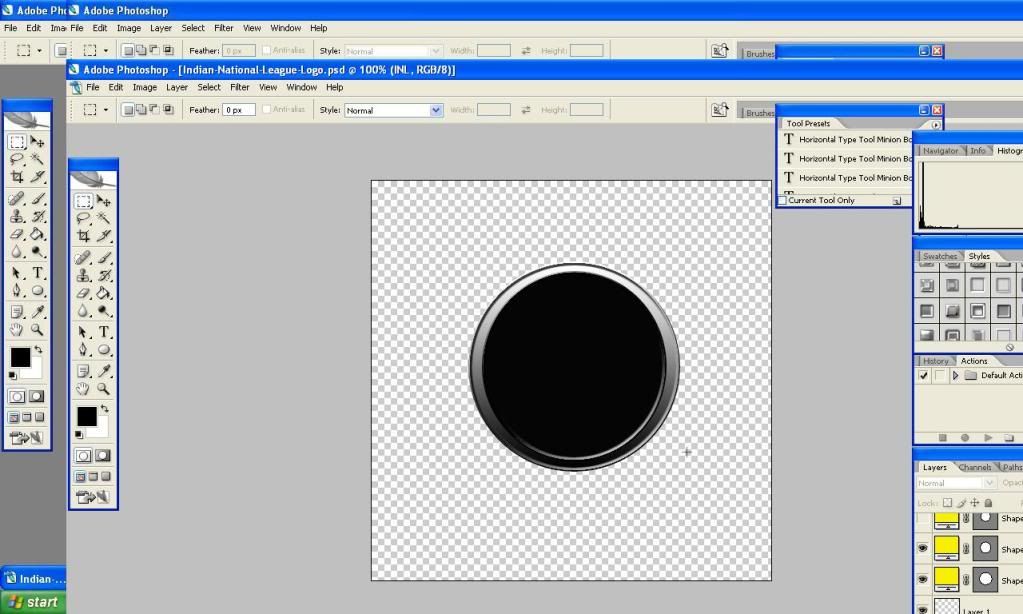
Create a new layer and then create another circle like you did in step one smaller than the first one go to its blending option by left clicking the layer and go to colour overlay and make the colour black.

Step 5
Then create another layer and then draw another circle smaller then the second one and go to its blending options and make its colour purple.

Step 6
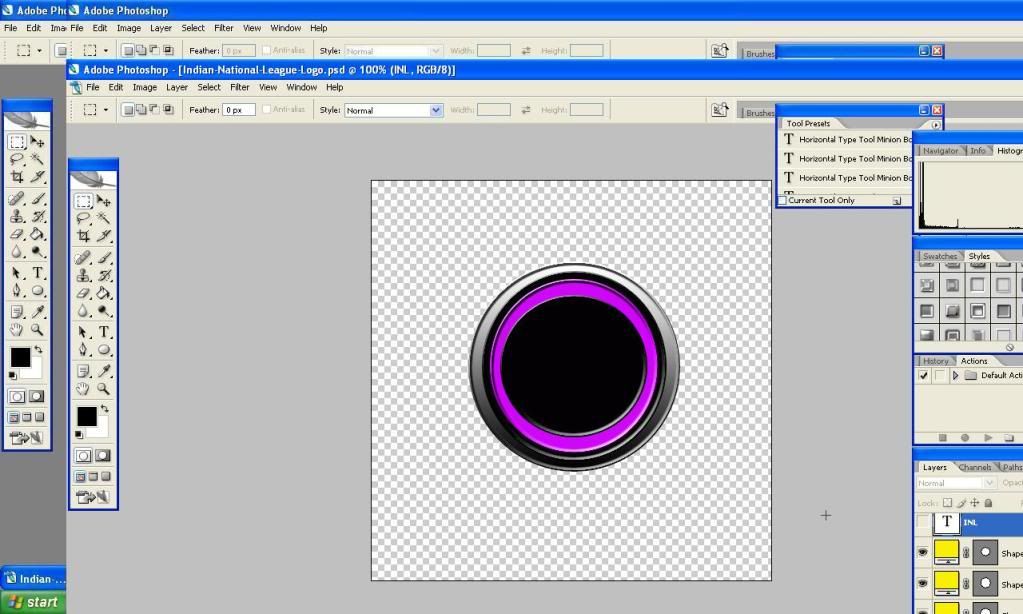
Then create another circle smaller than the third one but this time don't create a new layer and go to its blending options>colour overlay and make it black here is what your image will look like.

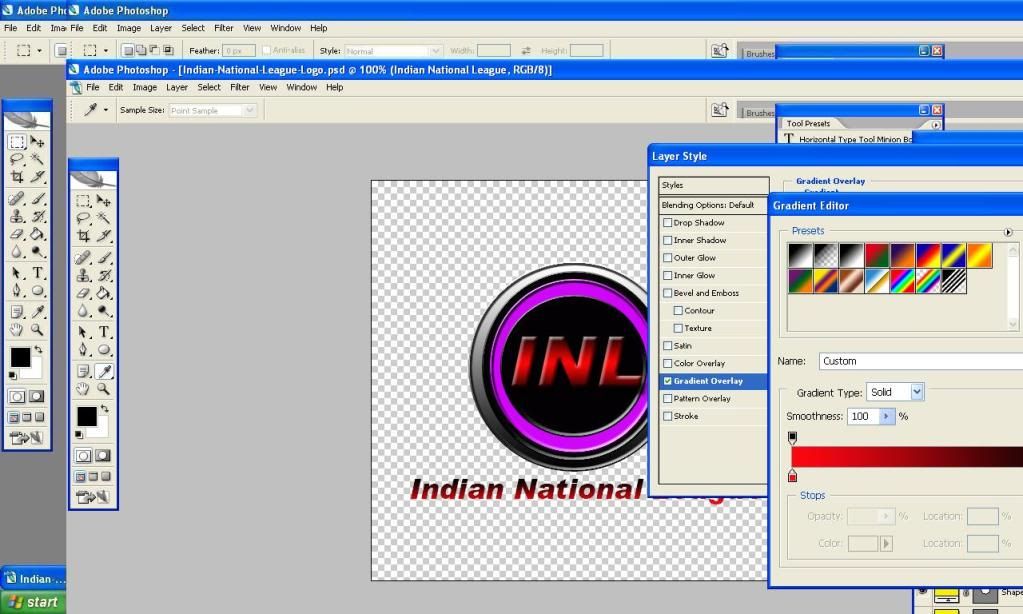
Step 7
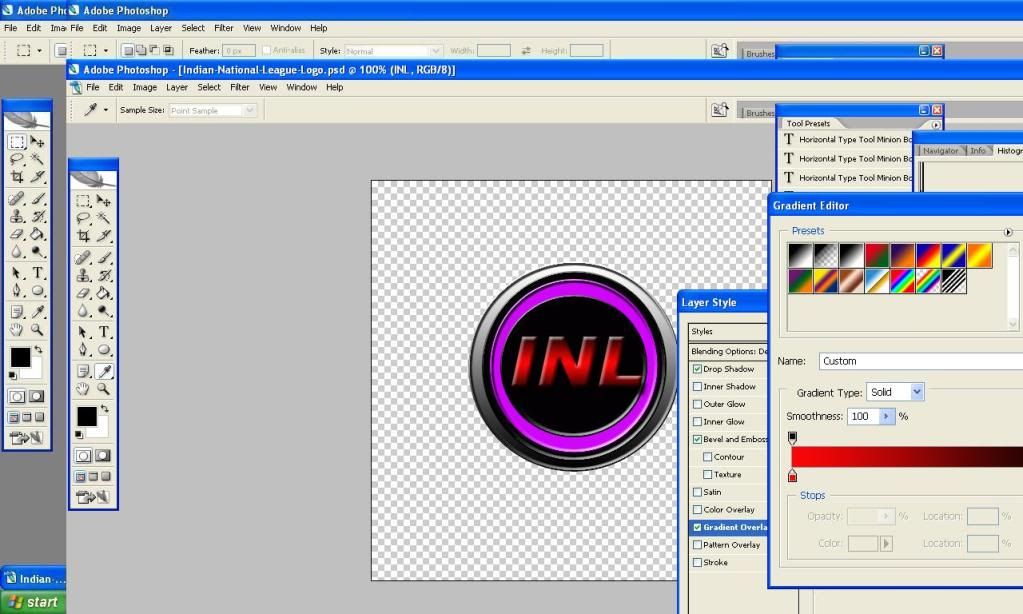
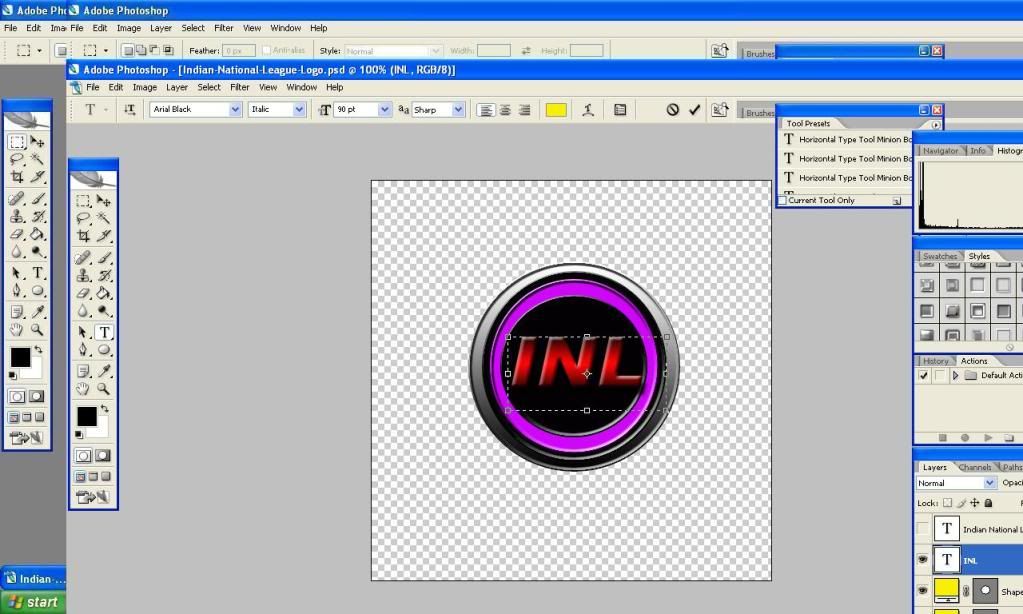
Now your logo is ready now lets apply text select the text tool from the tool menu which looks like a big T and write your text in my case INL my font is arial black and mode is italic then go its blending options>gradient overlay and apply red and black as your colours as shown in the image below.

And it will look like this:

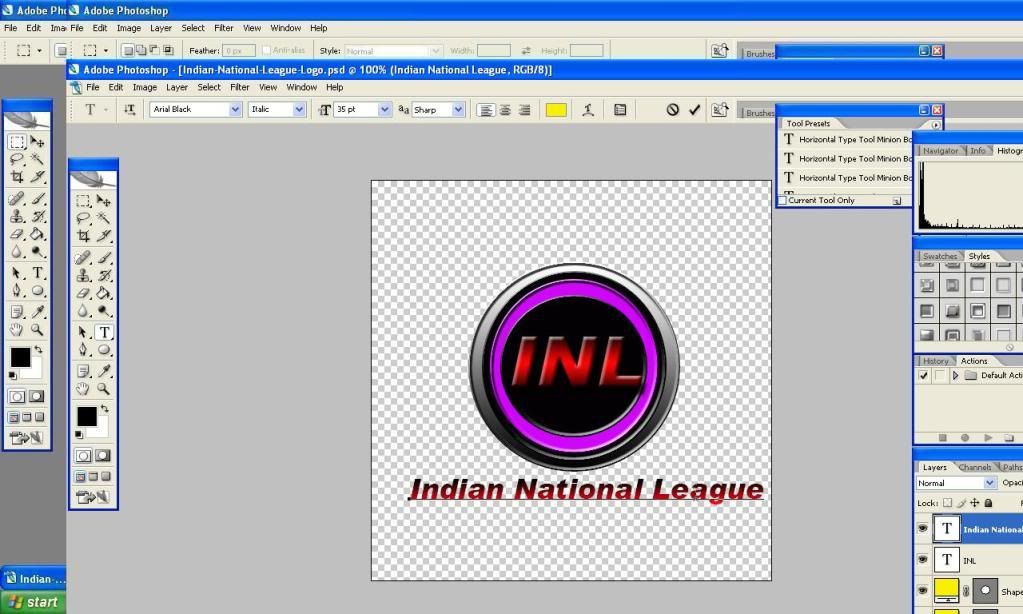
Step 8
Now again select the text tool and write your text in my case Indian National League and go to its blending options>gradient overlay and do the same colour as you did in the INL text red and black thats what I did you can apply your own colour.


And then it will look like this:

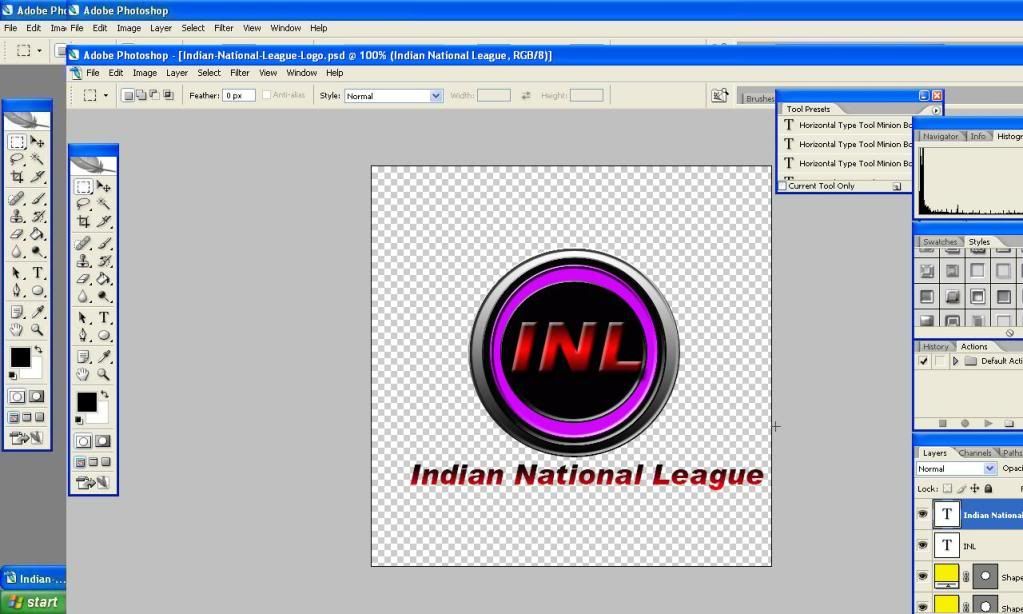
Step 9
And now you logo is finished here is what it will look like:

Now go to file>select save for web and save it as a png-24 file it keeps its transperency and save it as you like in my case Indian National League Logo.png

The Tutorial is Complete Hope its Helps you guys if you liked this tutorial please post your outcomes so I can see your work using my tutorial
Thanks for reading My Tutorial please Don't Rip It!
Fojo.
Last edited:


