- Home
- Forums
- Cricket Games Chat
- Cricket Games General Chat
- Don Bradman Cricket 17 Forum
- DBC17 - Academy Creations
You are using an out of date browser. It may not display this or other websites correctly.
Requests Accepted inertSpark81's Creations
- Thread starter inertSpark
- Start date
Ishmam Ahmed
Club Captain
- Joined
- Oct 20, 2015
Vectors give the freedom to work as large as you like. Don't feel you have to trace over a tiny image. Feel free to work big if need be. Because they are vectors, SVG files will not lose detail when being resized, neither will the dimensions affect the file size.
Yes but tracing JPEG on most occasions, aren't you?
inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
Yes but tracing JPEG on most occasions, aren't you?
Nope. 100% vectors using Inkscape. I do zero logo work using the in-game editor.
In Inkscape I set a JPEG image as a background layer, lock it, then work on the layer above. I trace shape using the bezier curve tool, but all text is typed usingthe closest font I can find to what I need. Then I convert the text to a path object so that it works with the game. I very rarely need to trace text unless I can not find a font, or I can not find an existing logo that can convert easily to vector.
inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
For example.
I archive all my work, so all my bats typically are stored in project folders like this:

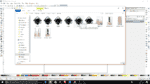
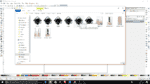
And all inkscape projects typically have reference layers with images of all the parts I want to recreate in vector. Then a separate layer for all the individual output work I will use for each in-game logo. This is what my typical project file would look like:

It's far more precise than tracing a Jpeg and results in much better end results.
I archive all my work, so all my bats typically are stored in project folders like this:

And all inkscape projects typically have reference layers with images of all the parts I want to recreate in vector. Then a separate layer for all the individual output work I will use for each in-game logo. This is what my typical project file would look like:

It's far more precise than tracing a Jpeg and results in much better end results.

Ishmam Ahmed
Club Captain
- Joined
- Oct 20, 2015
For example.
I archive all my work, so all my bats typically are stored in project folders like this:
View attachment 180650
And all inkscape projects typically have reference layers with images of all the parts I want to recreate in vector. Then a separate layer for all the individual output work I will use for each in-game logo. This is what my typical project file would look like:
View attachment 180652
It's far more precise than tracing a Jpeg and results in much better end results.
That's a much better way of doing it haha. How'd you end up getting the reference images with the bat?
inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
That's a much better way of doing it haha. How'd you end up getting the reference images with the bat?
Icon have a very good website with some excellent images to use. I just zoom my browser in a bit, take a screenshot then save it.
First place I always look is the manufacturer website. Then I look and see if Ebay or Flipkart have any listings - those ones are gold because you can hover your mouse over the images to zoom. Then if I am struggling I look deeper into Google.
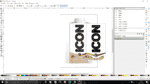
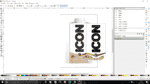
Often I have to look a little harder to find decent pictures. Sometimes I strike gold and find a good quality scan of the actual sticker packs like this one I used to make the Adidas Pellara.
Ishmam Ahmed
Club Captain
- Joined
- Oct 20, 2015
Icon have a very good website with some excellent images to use. I just zoom my browser in a bit, take a screenshot then save it.
Often I have to look a little harder to find decent pictures. Sometimes I strike gold and find a good quality scan of the actual sticker packs like this one I used to make the Adidas Pellara.
View attachment 180665
Aah, yes I've seen them around on google. I'm trying to get better with bats. I've so far stuck to easier ones. Might take on a few more intricate ones
inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
Aah, yes I've seen them around on google. I'm trying to get better with bats. I've so far stuck to easier ones. Might take on a few more intricate ones
Best advice I can give is try not to trace the text. It's always better to use a font that is close-but-not-quite than to trace it. I only ever trace text when I absolutely can not find a decent font. But then, I spend up to 3 hours or more perfecting some of the harder bats. Not the actual SVG file usually, but sometimes it can take hours of testing to work around DBC 17 and it's randomness.
Ishmam Ahmed
Club Captain
- Joined
- Oct 20, 2015
Best advice I can give is try not to trace the text. It's always better to use a font that is close-but-not-quite than to trace it. I only ever trace text when I absolutely can not find a decent font. But then, I spend up to 3 hours or more perfecting some of the harder bats. Not the actual SVG file usually, but sometimes it can take hours of testing to work around DBC 17 and it's randomness.
Yes! I actually cheat with fonts haha. I've got this svg file from veectezy, usually I use them. But few you gotta trace. The worst I feel with dbc importing is the color gradient. It's usually ruined while important. Like the RBK bat I just made, I had to re-gradient it in game.
- Joined
- Apr 28, 2013
- Location
- Jhb, South Africa
- Profile Flag
- South Africa
- Online Cricket Games Owned
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
I have one template bat I work off and a set of template svgs. This way I literally waste no time placing and adjusting logos. It is literally just a case of duplicate, and replace logos. Takes 2 minutes.
The template can not be shared though. If so all the bats will somehow have the same logos on the server.[DOUBLEPOST=1485187681][/DOUBLEPOST]The only thing I really need to make sure of as that my svgs are all the right size for front, back, sides etc. I have 6 templates I think.
The template can not be shared though. If so all the bats will somehow have the same logos on the server.[DOUBLEPOST=1485187681][/DOUBLEPOST]The only thing I really need to make sure of as that my svgs are all the right size for front, back, sides etc. I have 6 templates I think.
inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
I have one template bat I work off and a set of template svgs. This way I literally waste no time placing and adjusting logos. It is literally just a case of duplicate, and replace logos. Takes 2 minutes.
The template can not be shared though. If so all the bats will somehow have the same logos on the server.[DOUBLEPOST=1485187681][/DOUBLEPOST]The only thing I really need to make sure of as that my svgs are all the right size for front, back, sides etc. I have 6 templates I think.
Yep. I have a blank bat template I use too, because I learned that the hard way with some of my TNF bats. I just duplicated and colour swapped them, so I learned to my peril that the textures have to be unshared first before the bat is duplicated. Nothing like a multicoloured rubiks cube of a bat to teach you a lesson

inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
The worst I feel with dbc importing is the color gradient. It's usually ruined while important.
Tell me about it. I'm doing a Gray-Nicholls Fusion (Mid-2000s) for Sweppy and this is the result. It imports half the gradients absolutely fine, but the other half it is just refusing to import. Even then I had to cheat and use a gradient rectangle to give the illusion of the checkerboard. But why does it not like the other part? I don't want to ditch the gradients because the checkerboard pattern on the real bat is made of gradients so the bat would lose its look and feel.
This is why my bats can take hours sometimes. I just have to keep playing around until I find something that works.
Last edited:
- Joined
- Apr 28, 2013
- Location
- Jhb, South Africa
- Profile Flag
- South Africa
- Online Cricket Games Owned
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
Your problem there is Gradient start. It assumes all your gradients start at the same level (height). if you select that level and move gradient start around it will be right. You need to move it down.
inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
Your problem there is Gradient start. It assumes all your gradients start at the same level (height). if you select that level and move gradient start around it will be right. You need to move it down.
Aha! Hence why the inner column on the lower level is green and the outer is black. I get it now! It is continuing the gradient from above but the depth is so great it sees it as solid colour.
So if I am not mistaken, before I import, I need to duplicate the shapes before setting the gradients independantly, rather than duplicating a shape with a gradient already set!

inertSpark
Associate Captain
- Joined
- Jun 30, 2014
- Location
- Yorkshire, UK
- Online Cricket Games Owned
- Don Bradman Cricket 14 - PS3
- Don Bradman Cricket 14 - Steam PC
- Don Bradman Cricket 14 - PS4
- Don Bradman Cricket 14 - Xbox One
Nah it just is not working. I don't know whether it's the game not reading the co-ordinates of the gradient start, stop and blend points properly, or whether Inkscape is not setting them correctly. Either way I just can not get them imported correctly.
Similar threads
Requests Accepted
Bangladesh Cricket and ishmam7's creations
- Replies
- 35
- Views
- 9K
- Replies
- 734
- Views
- 93K
- Replies
- 662
- Views
- 98K
- Replies
- 63
- Views
- 9K
Users who are viewing this thread
Total: 1 (members: 0, guests: 1)




